デザイン系の大学生と一緒にReactの環境を構築してみました。
イマドキを考慮してTypeScriptも追加しておきます。

簡単に手順を示しておきます。
環境はWindows11。
Nodeのインストール
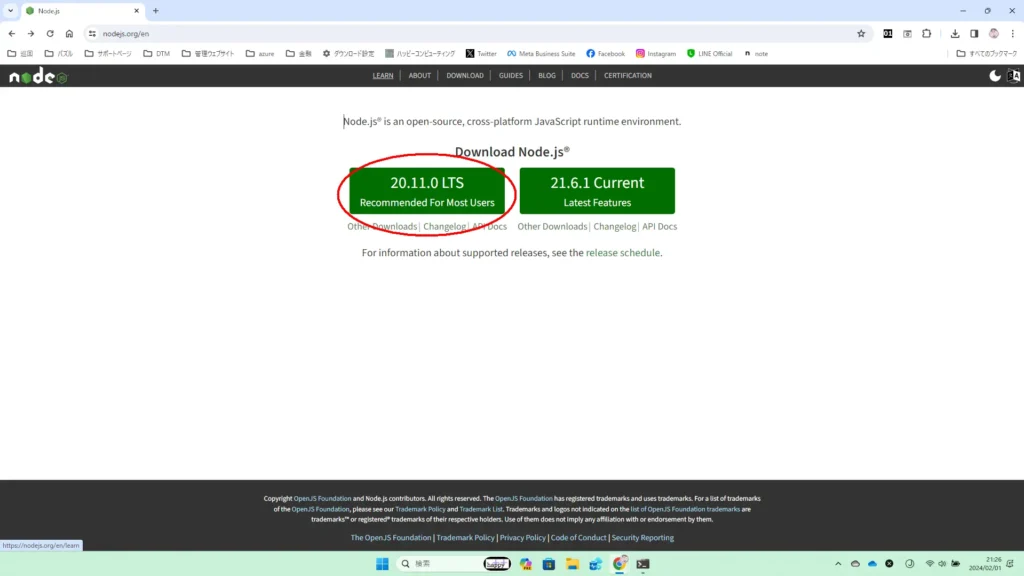
下記のリンクをクリックしてNode公式ウェブサイトに行きます。
下の赤丸のように 20.11.0 LTS がRecommended(おすすめ)だそうなので、そちらをクリックする。

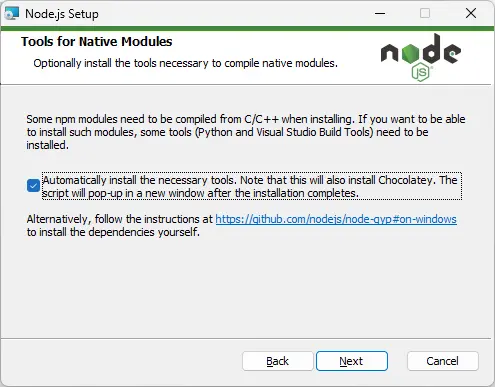
ダウンロードされた node-v20.11.0-x64.msi というファイルをダブルクリックしてインストーラを起動し、次へ次へとクリックして、次のような画面まで来ます。

Automatically install the necessary tools.にチェックを入れます。Chocolateyっていうのもインストールしてくれるようですね。次へ進んでインストールを完了させてください。
上記のチェックをつけたためか、コマンドラインのウィンドウが立ち上がってなにやら盛んに処理を進めてくれますが、基本的におまかせで待っていれば最終的にNodeがインストールされます。
最後にEnterの入力を求められたらEnterキーを押してコマンドラインのウィンドウを閉じてください。
バージョン確認(コマンドの動作確認)
Windowsのコマンド プロンプトを立ち上げます。
私はキーボードの「Windowsキー」を押して「cmd」と打って「Enterキー」を押す癖がついています。
5つのキーを「タタタタタッ」と打てば、スパッ!とコマンド プロンプトが立ち上がるので気持ちいいです。
コマンドプロンプトでは下記のコマンドを打ってみます。
node -vNodeのバージョンが表示されます。私の環境では v20.11.0 でした。
続いて下記のように打ってnpmのバージョンも確認しておきます。
npm -v私の環境では 10.2.4 でした。
コマンドラインのアプリを入れたら、ちゃんと使えるのかどうか、コマンドプロンプトでバージョンを確認する、というのが慣習のように行われます。目的はバージョンを確認することではなくて、そのコマンド(アプリ)がちゃんと動くのかどうかを確認するということです。
Reactアプリの構築
React.jsを動かすにはWEBサーバが必要です。上記でインストールしたNodeがインストールされればWEBサーバも使えます。
また、React.jsはnpmコマンドでインストールするのが簡単です。上記のNodeのインストーラをデフォルトのまま処理を進めると一緒にnpmもインストールされます。
Nodeもnpmもそろったところで、Reactアプリを構築してみます。
まず作業フォルダを作ります。私はデスクトップに「react」というフォルダを作りました。
コマンドプロンプトに下記のように打ち込んでください。
cd Desktop
mkdir react
cd react1行目はデスクトップに移動しています。
2行目はreactという名前の作業フォルダを新規に作成しています。
3行目は作ったばかりの作業フォルダの中へ移動しています。
次に、下記のコマンドを打ちこみます。
npx create-react-app abc --template typescriptabcのところは自身のプロジェクト名に置き換えてもらってかまいません。半角英数字で名前を付けてください。
–template typescript はtypescriptでプログラミングしたい場合にのみ必要です。今回はおまけでつけてみました。
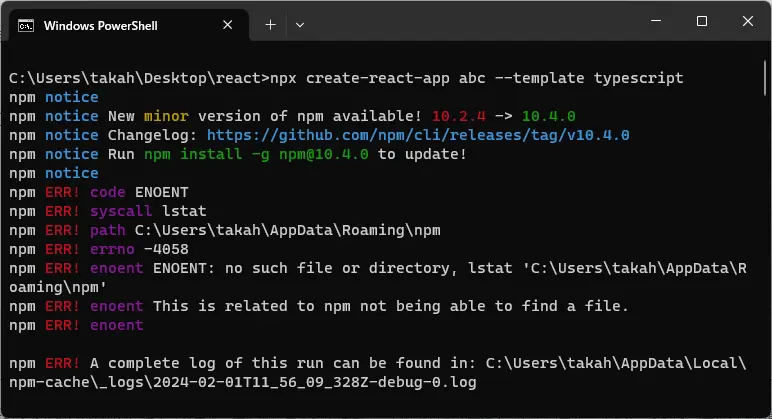
上記のコマンドを打ちこむとエラーが出ました。

うまくいかないなーと思いながら、一生懸命この画面とにらめっこしていると、2行目で
npmの新しいマイナーバージョンができてるよ!10.2.4 → 10.4.0と言っているのに気が付きます。さらに4行目で
アップデートのために npm install -g npm@10.4.0 を実行せよ! と言っていますね。
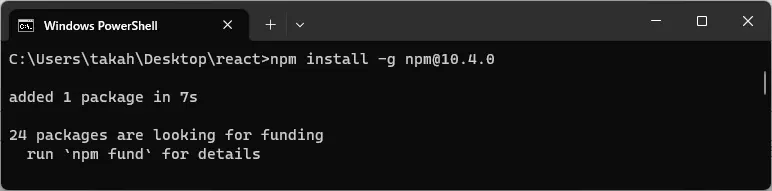
言われるがままに “npm install -g npm@10.4.0” をやってみました。

エラーがないので、ちゃんとアップデートされたようです。
ここでもう一度、”npx create-react-app abc –template typescript” に再チャレンジ。
そうすると “Ok to proceed? (y)” というメッセージで止まってしまいます。
進んでいい?Yes?という問い合わせなので、y とだけ入力してEnterキーを押します。
すると処理が進んで、しばらく待っていると下記のようなメッセージで処理が終わりました。
We suggest that you begin by typing:
cd abc
npm start
Happy hacking!abcフォルダに移動して、npm startとタイプしろ!ということですね。
やってみました。
cd abc
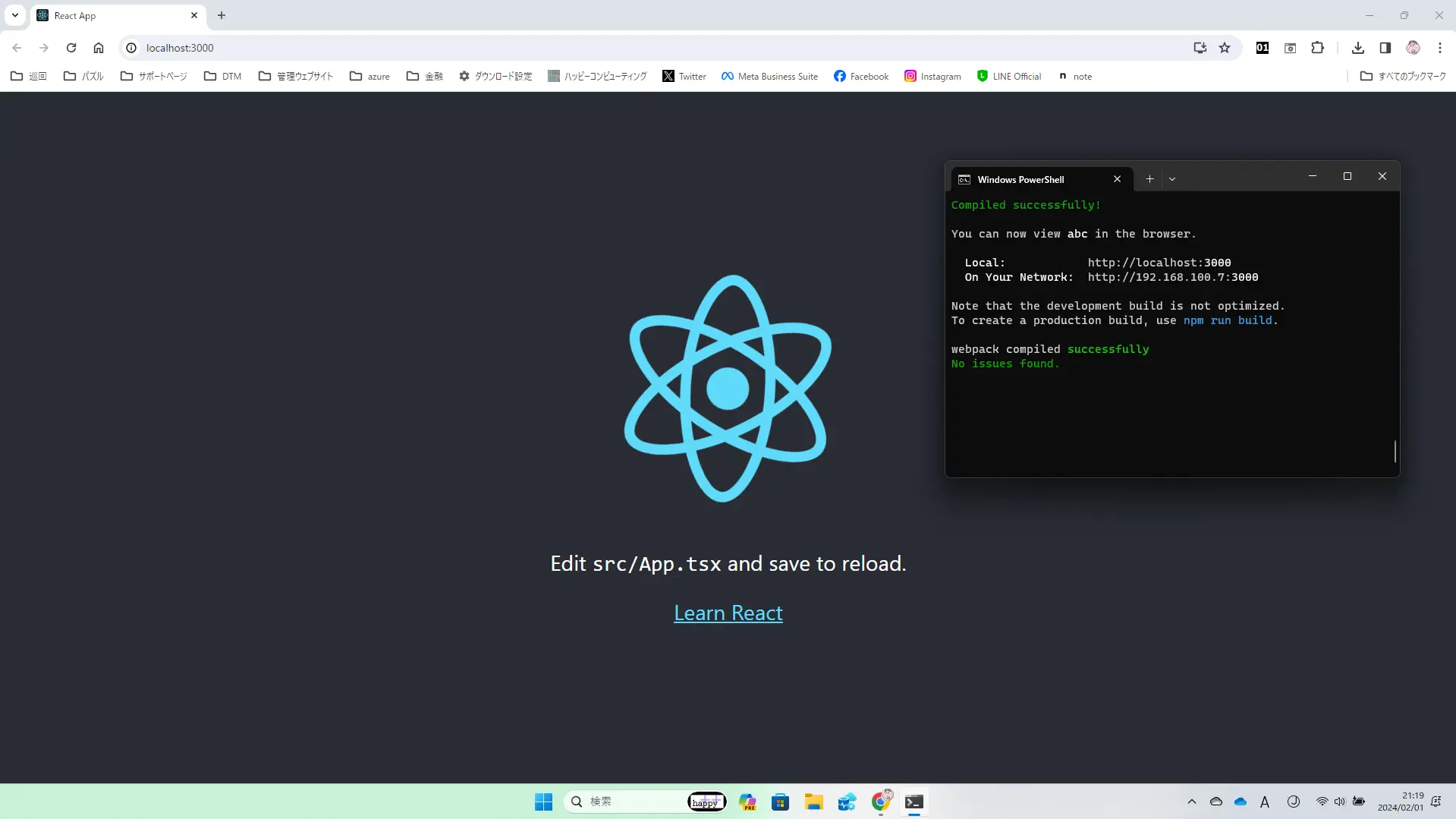
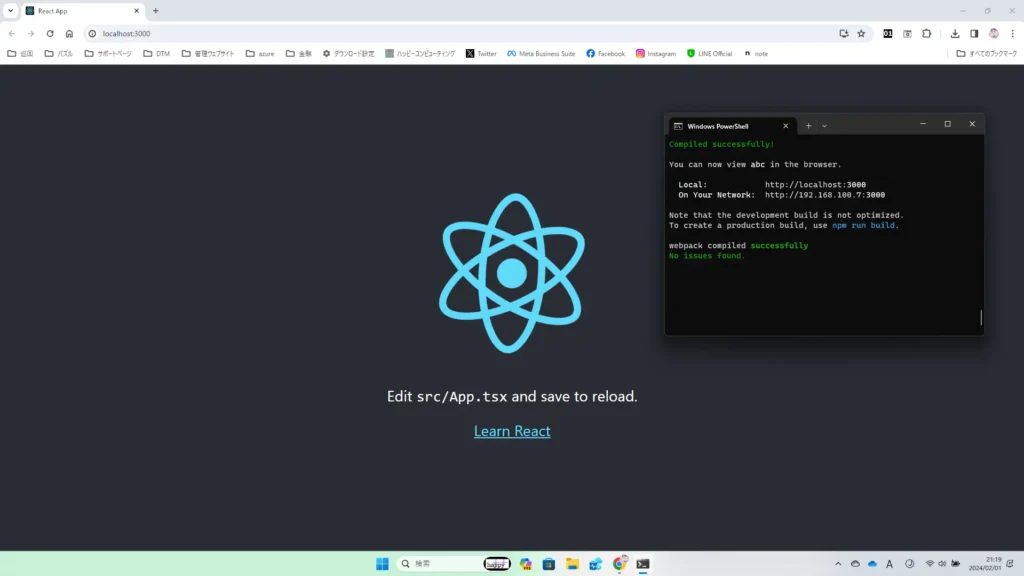
npm startしばらく待っているとコマンドプロンプト上で何やらメッセージが表示され、やがてウェブブラウザが立ち上がって下のような画面になります。
お疲れさまでした。めてのReactアプリが動き始めました。
画面には “Edit src/App.tsx and save to reload.” のメッセージがあります。次にやるべきはsrcフォルダの中のApp.tsxファイルをテキストエディタで開いてみることのようです。
ホントの勉強はここから
ここまではいわゆる環境構築です。上記のように環境構築時にエラーがでるのはよくあることです。エラーに遭遇してもすぐにあきらめないでほしい。
よくメッセージを読んでみるとちゃんと、こうしろ、ああしろ、という指示が書いてあることがよくあります。
すぐ壁にぶつかります。
開かないドアにぶつかってもあきらめず、ガチャガチャともがいてみてほしい。
意外と簡単に開くドアもありますが、なかなか開かないドアもあります。それでもガチャガチャガチャガチャやってみてください。
よくメッセージを読み、たくさん検索してください。
何度も何度も同じ手順を繰り返してください。そうしているうちに、簡単に通過できるところはもうチュートリアルを読まなくてもタタタタッ!と打ち込むことができるようになるでしょう。
ここから先はReactを使ってプログラミングして、イマドキなウェブサイトを構築する勉強を進めることになるでしょう。いわゆるフロントエンド開発です。
フロントエンドはデザイナーもたくさん活躍しているでしょう。React等に触れて、エンジニアとも話が合うデザイナーになってください。そんな風になれれば、活躍の場は無数にあるでしょう。
ハッピーコンピューティングでは、そういうようなことを話しながら、大学生を社会に、現場に送り出します。