以前、アメーバブログでブログを書いていたころ、古くからあるオープンソースのGUIツールキット、GTKをソースコードからコンパイルしてVisualStudio2019でリンクしてGUIアプリを作ってみる、というようなことを始めたのでした。
ブログを移転してごちゃごちゃしているうちにすっかり忘れていましたが、続きを書いてみようと思います。
目的
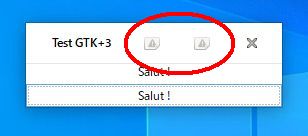
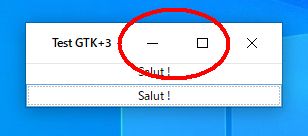
前回、GTKのテーマやアイコンといったものを整えて、実行時に警告がでなくなったまでは良かったのですが、ウィンドウの最小化ボタン、および最大化ボタンがなんだかヘンでした。

三角にビックリマーク・・・警告ですね・・・。
アイコンファイルが見つかってないんだろうなぁ。
今回はこれを解決したいと思います。
調べる
GTKの公式サイトは下記なのですが、対処法は見当たらず。
あちこちみているうちに、gnomeプロジェクトのwikiで「Compiling the GTK+ stack using Visual C++ 2008 and later」というページを発見し、そのページの中盤がGTK+のビルドを解説していました。
このページには下記のような記述がありました。
2.Get the .zip file containing the symbolic icons that have been converted to PNG format from here and unzip it into
c:\gtk_compilation\$(VS_VER)\$(Platform)\share\icons\hicolor.PNGフォーマットに変換されたシンボリックアイコンを含んでいる.zipファイルをここからゲットして次のパスの中に展開せよ。
c:\gtk_compilation\$(VS_VER)\$(Platform)\share\icons\hicolor.
残念ながら ここ と書いているところはリンク切れ。だけどリンク文字列からダウンロードさせたいファイル名は “adwaita-icons-theme-png-3.14.0.7z” というファイルらしいというのは分かりました。で、このファイルを探してみると GTK Radiant というレベルデザインエディタのページが見つかりました。
上記ページの中盤あたりに次のコメントがありました。
Added jconfig.h, jmorecfg.h jerror.h, adwaita-icons-theme-png-3.14.0.7z and index.theme to http://ws.q3df.org/files/GtkRadiant-libs-vs10.zip
jconfig.hとjmorecfg.hとjerror.hとadwaita-icons-theme-png-3.14.0.7zとindex.theme をhttp://ws.q3df.org/files/GtkRadiant-libs-vs10.zipに追加しといたよ。
ということで、GtkRadiant-libs-vs10.zip というファイルをありがたくダウンロードさせてもらいました。
アイコンファイルを展開してコピー
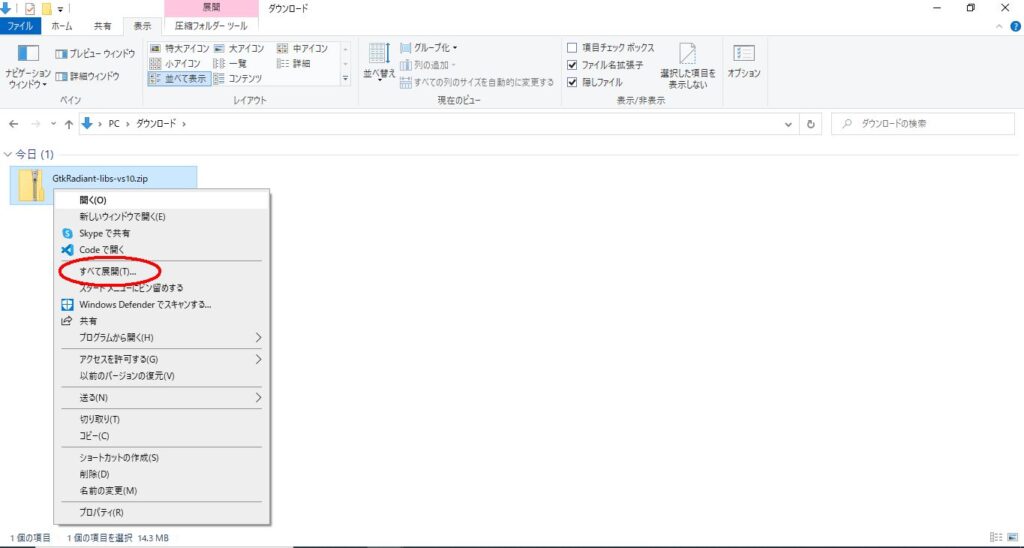
ダウンロードした GtkRadiant-libs-vs10.zip を右クリックしてすべて展開

いったん以前からせっせと作っているGTKのiconsフォルダへ移動します。前回までの通りにやっていればパスは C:\gtk-build\gtk\x64\release\share\icons です。
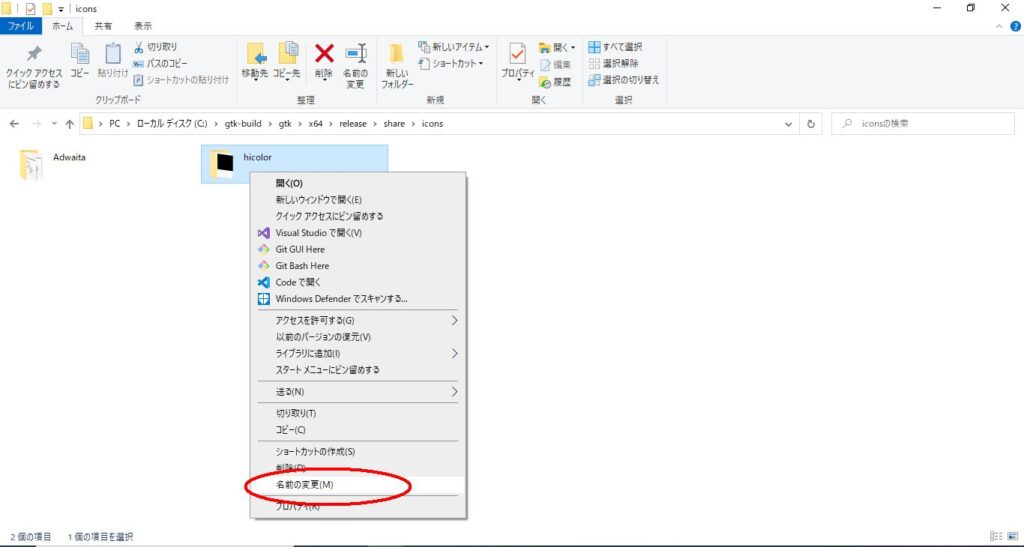
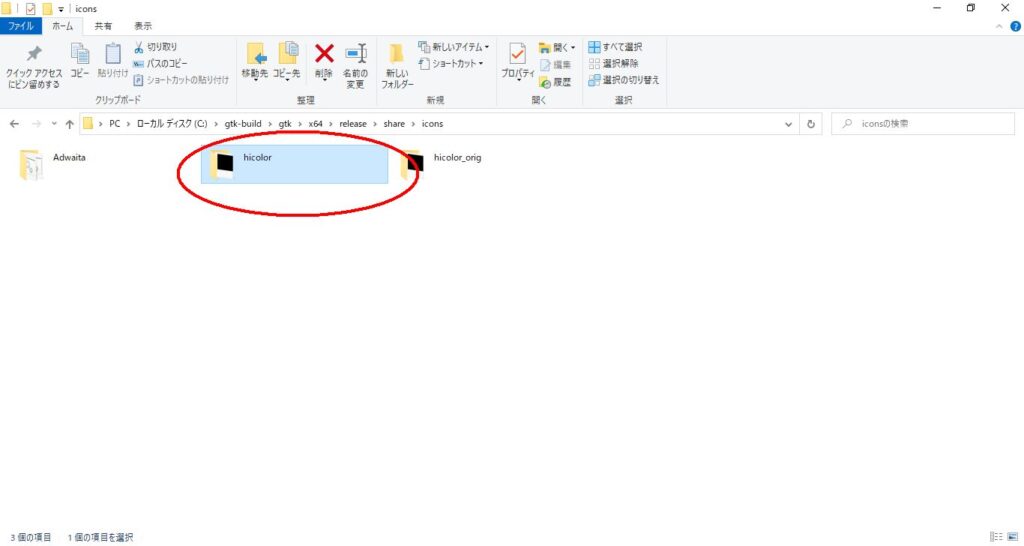
ここにすでに存在する hicolor フォルダを hicolor_orig とでも名前を変更しておきましょう。

先ほどすべて展開した GtkRadiant-libs-vs10 フォルダへ戻り、下記のパスへ行きます。
\GtkRadiant-libs-vs10\GtkRadiant-libs\vs10\Win32\share\icons
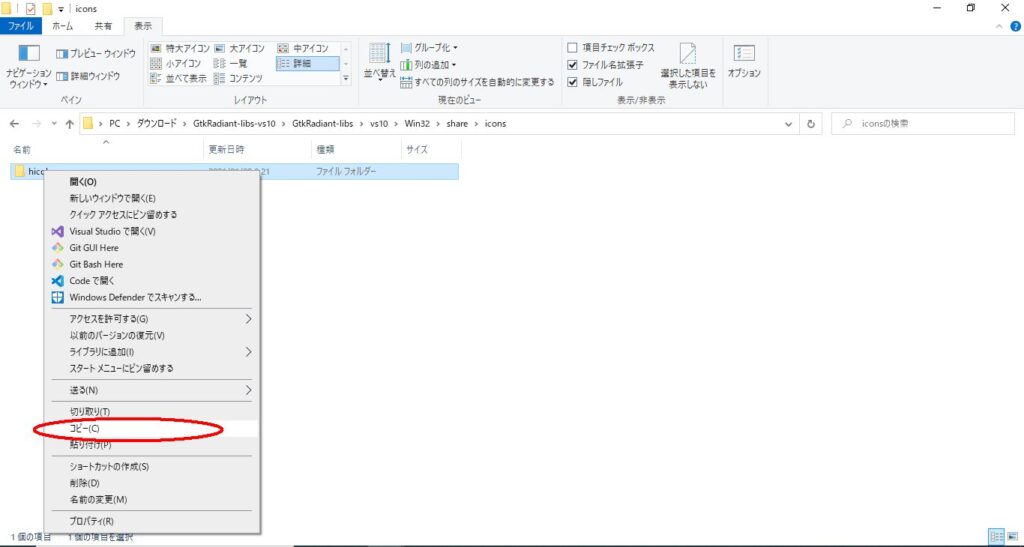
ここにhicolorフォルダがあるので右クリックしてコピーします。

C:\gtk-build\gtk\x64\release\share\iconsへ移動して貼り付け。

これでGTKのアイコンセットの準備はOKでしょう。
テストアプリをビルドして実行
VisualStudio2019を立ち上げ、前回まで作っていたサンプルアプリケーション gtk3testソリューションを開いて、gtk3testプロジェクトをビルド、実行してみましょう。

無事にウィンドウの最小化アイコン、最大化アイコンが表示されました。
これでアイコンとテーマのトラブルはいったん解消ということにしましょう。
次回以降は少しずつアプリを作りながらGTKを学んでいこうと思います。
おつかれさまでした。